
Скедитор
Странное поведение Скедитор5.

Фото не в тексте не форматируется при просмотре, хотя в редакторе отображается правильно.
А фото в тексте отображается всегда правильно,
Для восстановления формата изображений при просмотре надо вставить скрипт:

Скрипт работает только для дива с классом card-text.
Но когда загружался данный скрипт переставала работать анимация меню
<script>
onload = function ()
{
for (var lnk = document.links, j = 0; j < lnk.length; j++)
if (lnk [j].href == document.URL) lnk [j].style.cssText = 'color:black;text-decoration:none; border:1px solid #000';
}
</script>
<style>
@keyframes colorChange {
0% {
color: #420f96;
}
50% {
color: red;
}
100% {
color: hsl(125, 78%, 37%);
}
}
</style>
Для решения этой проблемы в файле скрипта первым разместил скрипт для скедитора для определенного дива, а затем скрипт для анимации и все стало работать.
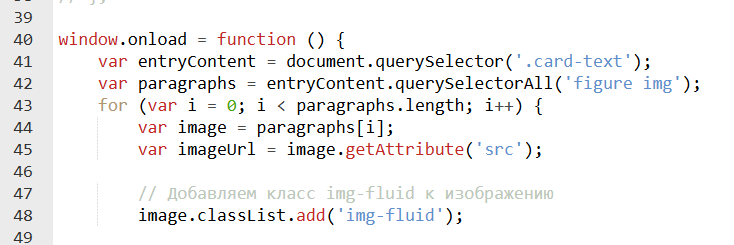
window.onload = function () {
var entryContent = document.querySelector('.card-text');
var paragraphs = entryContent.querySelectorAll('figure img');
for (var i = 0; i < paragraphs.length; i++) {
var image = paragraphs[i];
var imageUrl = image.getAttribute('src');
}
const activ_url = document.URL.split('/')[3];
for (var lnk = document.links, j = 0; j < 9; j++)
// Выбрал первые 9 href, как выбирать в определенной части пока не знаю
if (lnk [j].href.split('/')[3] == activ_url) lnk [j].style.cssText = 'animation: colorChange 5s infinite;text-decoration:none';
};
Комментарии
Форма добавления комментария доступна только авторизованному пользователю.
Последние комментарии в разделе Проект
- Комментариев нет.

Нет комментариев